Espero que tenham um bom Natal e feliz ano novo!!😄
sexta-feira, 13 de dezembro de 2019
Final do primeiro período escolar
Espero que tenham um bom Natal e feliz ano novo!!😄
ESTRELA e combinar
E, utilizamos a ferramenta combinar no corelDraw x4.
Espero que gostem e até logo!!😉
sexta-feira, 6 de dezembro de 2019
experimentos no corelDRAW x4
Nas ultimas aulas começamos a trabalhar com este programa. Seguidamente estão os nossos primeiros experimentos:
Espero que gostem e até logo!!😉
quarta-feira, 4 de dezembro de 2019
Logótipo do blog
No âmbito do trabalho que nos foi proposto na sala de aula, decidimos criar um logótipo:
Desta forma criamos um outro cartaz no site https://www.canva.com/ para que vocês possam partilhar com os vossos amigos!
Espero que gostem, partilhem e até logo!!😉
quarta-feira, 20 de novembro de 2019
Formatos de Imagem
No âmbito da imagem, existem duas técnicas de compressão de dados: com perda e sem perda.
A compressão sem perdas é quando a compressão, seguida pela descompressão,preserva totalmente os dados da imagem. Alguns tipos são: GIF, PNG, JPEG 2000, TIFF. A compressão com perdas dá-se quando a compressão, seguida pela descompressão, conduz à perda de alguma informação da imagem. A imagem descomprimida terá uma qualidade inferior à imagem original. Alguns tipos são: BMP, JPEG, Fractal compression, Wavelet compression. Há vários formatos de ficheiros de imagem bitmap: GIF, BMP, PDF, JPEG, PNG, TIFF, etc.
--------
O BMP é uma abreviação de "Bitmap", ou mapa de bits. Este nome é quase literal, pois uma imagem em formato BMP é basicamente um arquivo que descreve quantos pixels a imagem tem, e qual é a cor de cada pixel. Para fazer isso, o arquivo inclui, para cada pixel da imagem, três valores: um para luz vermelha, um para luz verde e um para luz azul.Os valores de cada luz variam de 0 a 255, sendo que cada um deles tem oito bits (ou um byte). Por ser um formato muito "literal", que praticamente descreve a imagem para o computador, o formato BMP possui grande compatibilidade, ou seja, praticamente qualquer sistema consegue reproduzir uma imagem BMP. A principal vantagem do BMP é esta compatibilidade.
O GIF ( Graphics Interchange Format) gera arquivos de tamanho reduzido, no entanto, o seu uso não é muito comum em fotografias, já que é capaz de trabalhar com apenas 256 cores (8 bits). Por este motivo, a sua utilização é muito frequente em ícones, ilustrações ou qualquer tipo de imagem que não necessite de muitas cores.
O formato JPEG (Joint Photograph Experts Group) é um dos padrões mais populares da Internet, por juntar duas caraterísticas importantes. Oferece, também, níveis razoáveis de qualidade de imagem e cria arquivos de tamanho pequeno quando comparada a outros formatos, facilitando o seu armazenamento e a sua distribuição. Assim, o JPEG possibilita isto pois é um formato que utiliza compressão de imagens.
O PDF (Portable Document Format) é um formato de arquivo, desenvolvido pela Adobe Systems, para representar documentos de maneira independente do aplicativo, do hardware e do sistema operacional usados para criá-los. Um arquivo PDF pode descrever documentos que contenham texto, gráficos e imagens num formato independente de dispositivo e resolução.O PDF é um padrão aberto, podendo qualquer pessoa escrever aplicativos que leiam ou escrevam neste padrão.Um bom método para conseguir o máximo de qualidade é gerar PDFs diretamente dos programas gráficos onde as peças foram produzidas.
O PNG (Portable Network Graphics) reúne as caraterísticas que tornam o GIF tão aceitável: animação, fundo transparente e compressão sem perda de qualidade. Porém, conta com uma grande diferença: suporta milhões de cores, sendo por isto uma ótima opção para fotos.
O TIFF (Tagged Image File Format) consiste em um formato muito utilizado em aplicações profissionais, como imagens para finalidades médicas ou industriais. É também muito aplicada em atividades de digitalização, como scanner e fax, o que, na verdade, motivou o seu desenvolvimento.
Este formato oferece grande quantidade de cores e excelente qualidade de imagem, o que aumenta consideravelmente o tamanho dos seus arquivos, embora seja possível amenizar este aspeto com compressão sem perda de informações.
Webgrafia:
https://olhardigital.com.br/dicas_e_tutoriais/noticia/jpg-png-gif-e-bmp-quais-as-diferencas-entre-os-principais-formatos-de-imagens/68891
https://pt.wikipedia.org/wiki/Portable_Document_Format
https://pt.wikipedia.org/wiki/Compress%C3%A3o_com_perda_de_dados
https://canaltech.com.br/software/qual-a-diferenca-entre-jpg-gif-png-exif-e-outros-formatos-de-imagem/
Espero que gostem e até logo!!😉
sexta-feira, 15 de novembro de 2019
MODELOS DE COR
Os modelos de cor fornecem diversos métodos de definição de cores e, cada modelo defini as cores utilizando componentes de cores específicos. Há vários modelos de cores que podem ser escolhidos ao criar imagens gráficas.
-----
O modelo de cores RGB usa os componentes vermelho (R), verde (G) e azul (B) para definir a quantidade de luz vermelha, verde e azul em uma determinada cor. Numa imagem de 24 bits, cada componente é expressa como um número entre 0 e 255. Numa imagem com taxa de bits mais alta, como uma imagem de 48 bits, o intervalo de valores é maior. Assim, a combinação desses componentes define uma cor única.O modelo de cores CMYK, usado em impressão, utiliza os componentes ciano (C), magenta (M), amarelo (Y) e preto (K) para definir as cores. Os valores desses componentes variam de 0 a 100 e representam-se percentualmente.
-----
O modelo de cores HSB usa matiz/tonalidade (H), saturação (S) e brilho (B) como componentes para definir as cores. HSB é também conhecido como HSV (com os componentes matiz, saturação e valor).Matiz descreve o pigmento de uma cor e é expresso em graus para representar a localização na roda de core padrão.
A saturação, ou croma, refere-se á pureza da cor. Tal como demonstra o exemplo na tabela de variação, os níveis desta descrevem a tendência da cor ir em direcção ou se afastar da cor cinza.

Valor tonal, luminosidade ou brilho são termos que se referem à claridade de uma cor, podendo também este conceito ser conhecido como claro-escuro.
-----
O modelo YUV guarda a informação de luminância (perceção da luminosidade e do brilho) separada da informação de crominância ou cor (tonalidade e saturação), ao contrário dos modelos RGB e CMYK permitindo por isso ver cada cor independente da outra. Assim, este modelo define-se pela componente luminância (Y) e pela componente crominância ou cor (U=blue-Y e V=red-Y).Com o modelo YUV é possível representar uma imagem a preto e branco utilizando apenas a luminância, reduzindo, assim, a informação que seria necessária caso se utilizasse outro modelo.
webgrafia:
http://dfmesteves.blogspot.com/2012/11/modelo-yuv.html
https://www.amopintar.com/as-tres-propriedades-da-cor/
http://www.laifi.com/laifi.php?id_laifi=656&idC=7458#
https://pt.slideshare.net/KellyElsa/modelo-de-cor
Espero que gostem e até logo!!😉
quarta-feira, 13 de novembro de 2019
"Uma imagem vale mais do que mil palavras"
Imagem significa a representação visual de uma pessoa ou de um objeto. É um termo que provem do latim "imãgo". Esta, é também uma representação visual de um objeto através de técnicas da fotografia, da pintura, do desenho, do video ou de outras disciplina.
Imagem digital é a representação de uma imagem bidimensional de modo a permitir a sua transferência, impressão, armazenamento ou reprodução. Há dois tipos de imagem digital: a de rastreio ou a a vetorial. Uma imagem digital do tipo rastreio ou bitmap é aquela que em algum momento apresenta uma correspondência bit-a-bit. Já imagem vetorial não é reproduzida obrigatóriamente por aproximação de pontos.
Cor é a impressão que a luz refletida ou absorvida pelos corpos produz nos olhos. A cor branca representa as 7 cores do espetro: vermelho, laranja, amarelo, verde, azul, anil e violeta. A cor preta é a inexistência de cor ou a ausência de luz.
O ser humano tem dois tipos de visão, escotópica e fotópica. A visão escotópica capta baixos níveis de luminosidade, não detetando as cores. Este tipo de visão é utilizado em ambientes escuros onde o olho passa a ser mais sensível às "luzes azuis". Os sensores utilizados por esta visão são os bastonetes, que são cerca de 110 milhões a 125 milhões em cada olho (retina). A visão fotópica é a que possibilita ver cores, que é utilizado em níveis normais de luminosidade. A luz projetada na retina é processada pelos cones: 64% são do tipo vermelho, 32% do tipo verde, 2% do tipo azul.
"Uma imagem vale mais que mil palavras" é uma expressão popular utilizada para transmitir a ideia do poder da comunicação através das imagens, sendo que estas são mais expressivas pois mexem dos sentimentos de quem as vê. É também de referir que, geralmente, estas têm mais impacto sobre o ser humano do que um conjunto de palavras , escritas ou faladas, e daí a importância da imagem ao nível dos documentos impressos eletrónicos.
Webgrafia:
Imagem digital é a representação de uma imagem bidimensional de modo a permitir a sua transferência, impressão, armazenamento ou reprodução. Há dois tipos de imagem digital: a de rastreio ou a a vetorial. Uma imagem digital do tipo rastreio ou bitmap é aquela que em algum momento apresenta uma correspondência bit-a-bit. Já imagem vetorial não é reproduzida obrigatóriamente por aproximação de pontos.
Cor é a impressão que a luz refletida ou absorvida pelos corpos produz nos olhos. A cor branca representa as 7 cores do espetro: vermelho, laranja, amarelo, verde, azul, anil e violeta. A cor preta é a inexistência de cor ou a ausência de luz.
O ser humano tem dois tipos de visão, escotópica e fotópica. A visão escotópica capta baixos níveis de luminosidade, não detetando as cores. Este tipo de visão é utilizado em ambientes escuros onde o olho passa a ser mais sensível às "luzes azuis". Os sensores utilizados por esta visão são os bastonetes, que são cerca de 110 milhões a 125 milhões em cada olho (retina). A visão fotópica é a que possibilita ver cores, que é utilizado em níveis normais de luminosidade. A luz projetada na retina é processada pelos cones: 64% são do tipo vermelho, 32% do tipo verde, 2% do tipo azul.
"Uma imagem vale mais que mil palavras" é uma expressão popular utilizada para transmitir a ideia do poder da comunicação através das imagens, sendo que estas são mais expressivas pois mexem dos sentimentos de quem as vê. É também de referir que, geralmente, estas têm mais impacto sobre o ser humano do que um conjunto de palavras , escritas ou faladas, e daí a importância da imagem ao nível dos documentos impressos eletrónicos.
Webgrafia:
https://conceito.de/imagem
https://pt.wikipedia.org/wiki/Imagem
https://pt.wikipedia.org/wiki/Imagem_digital
https://anasoares1.wordpress.com/2010/11/22/introducao-a-imagem-digital-definicao-de-pixel-e-cores-digitais/
https://conceito.de/cor
http://sidigicor.blogspot.com/2011/02/visao-escotopica-e-visao-fotopica.html
Espero que se sintam inspirados e até logo!😉
quarta-feira, 6 de novembro de 2019
Nuvem de Palavras
Nuvem de tags, de palavras ou de etiquetas é uma lista hierarquizada visualmente, uma forma de apresentar os itens de conteúdo de um website.
Webgrafia:
https://wordart.com/
https://pt.wikipedia.org/wiki/Nuvem_de_etiquetas
Espero que gostem e até logo!!😉
Tipos de Fontes
Uma fonte tipográfica ou um tipo de fonte é um padrão de carateres tipográficos com o mesmo desenho e, por vezes, com o mesmo tamanho. A utilização do anglicismo fonte com o sentido de tipo se deve principalmente disseminação desde a década de 80 por usurários de computadores anglicizados e por programas Microsoft adaptados para o português, a partir do termo inglês "font", que tem uma origem diversa da origem da palavra fonte do português.
Há dois tipos de fonte: a bitmapped e a de escala. As fontes bitmapped são guardadas como uma matriz de pixeis e perdem qualidade ao serem ampliadas. Se uma impressora não suportar fontes bitmapped, esta não pode imprimi-las. Exemplos desta fonte são: courier, MS, Sans Serif, Small e Symbol.
As fontes escaladas são definidas através de vetores. Estas nunca perdem definição ao serem ampliadas. As fontes escaladas foram desenvolvidas pela Adobe e são o formato nativo do Postscript. Exemplos desta fonte são: Type 1, TrueType e OpenType.
Na tipografia as serifas são os +pequenos traços e prolongamentos que ocorrem no fim das hastes das letras. As famílias tipográficas sem serifas são conhecidas como sans-serif, também chamadas grotescas ou gothik. A classificação dos tipos em serifados e não-serifados é considerado o principal sistema de diferenciação de letras.
________ _________
Agora, vamos contar a História de um tipo de fonte que escolhi: Gotham ( Hoefler and Frere-Jones, 2000). Lançado em 2000, Gotham é a adaptação do Gothic, do American Sign, do século 20. Nos últimos 16 anos, tornou se amplamente popular entre os designers pela sua aparecia limpa e moderna. Entre seus usos populares vem, a história da campanha de Barack Obama à presidência dos EUA a 2008 e já foi uma fonte de padrão do governo Federal do Brasil na gestão Michel Temer (2016-2018).
Há dois tipos de fonte: a bitmapped e a de escala. As fontes bitmapped são guardadas como uma matriz de pixeis e perdem qualidade ao serem ampliadas. Se uma impressora não suportar fontes bitmapped, esta não pode imprimi-las. Exemplos desta fonte são: courier, MS, Sans Serif, Small e Symbol.
As fontes escaladas são definidas através de vetores. Estas nunca perdem definição ao serem ampliadas. As fontes escaladas foram desenvolvidas pela Adobe e são o formato nativo do Postscript. Exemplos desta fonte são: Type 1, TrueType e OpenType.
Na tipografia as serifas são os +pequenos traços e prolongamentos que ocorrem no fim das hastes das letras. As famílias tipográficas sem serifas são conhecidas como sans-serif, também chamadas grotescas ou gothik. A classificação dos tipos em serifados e não-serifados é considerado o principal sistema de diferenciação de letras.
________ _________
Agora, vamos contar a História de um tipo de fonte que escolhi: Gotham ( Hoefler and Frere-Jones, 2000). Lançado em 2000, Gotham é a adaptação do Gothic, do American Sign, do século 20. Nos últimos 16 anos, tornou se amplamente popular entre os designers pela sua aparecia limpa e moderna. Entre seus usos populares vem, a história da campanha de Barack Obama à presidência dos EUA a 2008 e já foi uma fonte de padrão do governo Federal do Brasil na gestão Michel Temer (2016-2018).
Webgrafia:
Espero que tenham gostado da aprendizagem e até logo!!😉
quarta-feira, 30 de outubro de 2019
*experiências do post anterior

fonte: Hollywood
fonte: puffy; com reflexão
----------
full color
full color, black blackground
full color, retro phosphor color, black background
Webgrafia:
http://www.network-science.de/ascii/
https://manytools.org/hacker-tools/convert-images-to-ascii-art/
Espero que gostem e até logo!😉
Padrões de codificação de carateres
Uma codificação de carateres é um padrão de relacionamento entre um conjunto de carateres com um outro conjunto, como por exemplo números ou pulsos elétricos com o objetivo de facilitar o armazenamento de texto em computadores e a sua transmissão através de redes de telecomunicação.
Para a formatação de texto existem vários conjuntos de carateres, dos quais:
ASCII: é um código binário que codifica um conjunto de 128 sinais, 95 gráficos e 33 de controle, utilizando, portanto, 7 bits para representar todos os seus símbolos.
Unicode: é um padrão que permite aos computadores representar e manipular, de forma consistente, texto de qualquer sistema de escrita existente. O padrão traduz-se em pouco mais de 107000 carateres, um conjunto de diagramas de códigos para referência visual.
Para a formatação de texto existem vários conjuntos de carateres, dos quais:
ASCII: é um código binário que codifica um conjunto de 128 sinais, 95 gráficos e 33 de controle, utilizando, portanto, 7 bits para representar todos os seus símbolos.
Unicode: é um padrão que permite aos computadores representar e manipular, de forma consistente, texto de qualquer sistema de escrita existente. O padrão traduz-se em pouco mais de 107000 carateres, um conjunto de diagramas de códigos para referência visual.
Webgrafia:
Espero que gostem e até já!😉
*continuamos no próximo post com experiências
quarta-feira, 23 de outubro de 2019
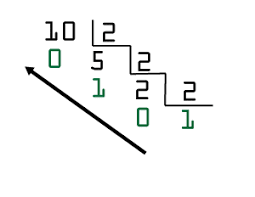
Conversão de números binários para números decimais e vice-versa
As primeiras 122 civilizações sempre se preocuparam em criar um sistema de numeração simples para realizar operações básicas da matemáticas em factos quotidianos. As origens do sistema binário são desconhecidas, porém existem relatos de que por volta de 3000 a. C. a China já utilizava esse sistema para contagens, somatórias, entre outras operações básicas. Porém este sistema só passou a ser novamente levantado em pauta 46 séculos depois com o cientista e engenheiro alemão Gottfried Wilhelm Leibniz, que além de defender esse sistema de numeração, aprefeiçoou e formalizou diversas combinações binárias para a representação de novos números, auxiliando posteriormente, as primeiras linguagens de programação. Mais de um século depois, George Booler retomou os estudos de Gottfried Wilhelm Leibniz aperfeiçoando alguns conceitos introduzindo o sistema binário em sistemas digitais. Mais tarde ainda, George Booler desenvolveria álgebra boolena, fundamental em diversas áreas da computação.
O sistema binário é composto por dois algarismos fundamentais; 0 e 1, onde suas posições indicam o valor expresso. Diferentemente da base decimal, os números do sistema binário são lidos inversamente, ou seja, da direita para a esquerda, onde cada digito recebe o nome de bit, já um byte é composto por 8 bits (uma sequência binária de dois dígitos) e a partir de então segue : 1KB ( 1024 bytes), 1MB (1024KB), e assim sucessivamente.
Um sistema de numeração decimal é um conjunto de princípios constituindo o artificio lógico de classificação em grupos e subgrupos das unidades que formam os números. A base de um sistema de numeração é uma certa quantidade de unidades que deve constituir uma unidade de ordem imediatamente superior. Os sistemas de numeração têm o seu nome derivado da sua base, ou seja, o sistema binário tem base 2 e o decimal tem base 10.
*as fotos da passagem de um sistema para o outro contêm hiperligações de tutoriais
Webgrafia;
https://pt.wikipedia.org/wiki/Sistema_de_numera%C3%A7%C3%A3o_decimal
Espero que gostem e até logo!!😉
O sistema binário é composto por dois algarismos fundamentais; 0 e 1, onde suas posições indicam o valor expresso. Diferentemente da base decimal, os números do sistema binário são lidos inversamente, ou seja, da direita para a esquerda, onde cada digito recebe o nome de bit, já um byte é composto por 8 bits (uma sequência binária de dois dígitos) e a partir de então segue : 1KB ( 1024 bytes), 1MB (1024KB), e assim sucessivamente.
*as fotos da passagem de um sistema para o outro contêm hiperligações de tutoriais
Webgrafia;
https://pt.wikipedia.org/wiki/Sistema_de_numera%C3%A7%C3%A3o_decimal
Espero que gostem e até logo!!😉
quarta-feira, 16 de outubro de 2019
mundo da multimédia
💪Bem vindos, novamente...
...Nesta última semana, tenho andado a realizar um trabalho sobre Multimédia no âmbito da disciplina de aplicações informáticas B. Em primeiro realizámos um PowerPoint que de seguida foi formatado para PDF. E agora, utilizando a ajuda da plataforma https://issuu.com conseguimos disponibilizar o trabalho online.
No trabalho abordamos vários conceitos :
...Nesta última semana, tenho andado a realizar um trabalho sobre Multimédia no âmbito da disciplina de aplicações informáticas B. Em primeiro realizámos um PowerPoint que de seguida foi formatado para PDF. E agora, utilizando a ajuda da plataforma https://issuu.com conseguimos disponibilizar o trabalho online.
No trabalho abordamos vários conceitos :
- médias dinâmica e estática
- tipos de média
- modos de divulgação
Espero que apreciem o nosso desempenho e até logo!!😉
quarta-feira, 9 de outubro de 2019
USO de QR Codes
QR Code
O código QR Code é um código de barras bidimensional que pode ser facilmente digitalizado através de um telemóvel que possua uma câmara.
Inicialmente, este era utilizado para peças de automóveis mas com o passar do tempo passou a ser utilizado no inventário e controlo das reservas, das indústrias e do comércio. Pode também servir para links e mensagens. Se desejar experimentar a criação de um QR Code, vamos disponibilizar um link de um gerador do mesmo.
https://br.qr-code-generator.com/
Deixamos também três QR Codes para experimentarem.
O site do blog, ...
... uma frase inspiracional com humor à mistura...
... e uma música do meu gosto.
Webgrafia:
https://pt.wikipedia.org/wiki/C%C3%B3digo_QRhttps://www.significados.com.br/qr-code/
Espero que gostem e até logo!!😉
Subscrever:
Mensagens (Atom)
Fim do terceiro período
Olá ... 😢 Porquê a tristeza vocês perguntam. Bem esta pode ser, talvez, a última publicação do blogue. O fim do ano letivo está a chega...

-
Uma fonte tipográfica ou um tipo de fonte é um padrão de carateres tipográficos com o mesmo desenho e, por vezes, com o mesmo tamanho...
-
Eu aposto que tal como as minhas criadoras, vocês também andam sempre a utilizar as tecnologias e a internet. Mas não vos culpo, nestes mome...